I've maintained a fairly prolific habit of "adapting" the color palettes of Cultured Code's Things 3 (light and dark) for the various software in which I spend most of my time.
I was excited to have another opportunity to do so, recently, for my favorite Lemmy client!
Edit: Light version finally added! Sorry for the delay.
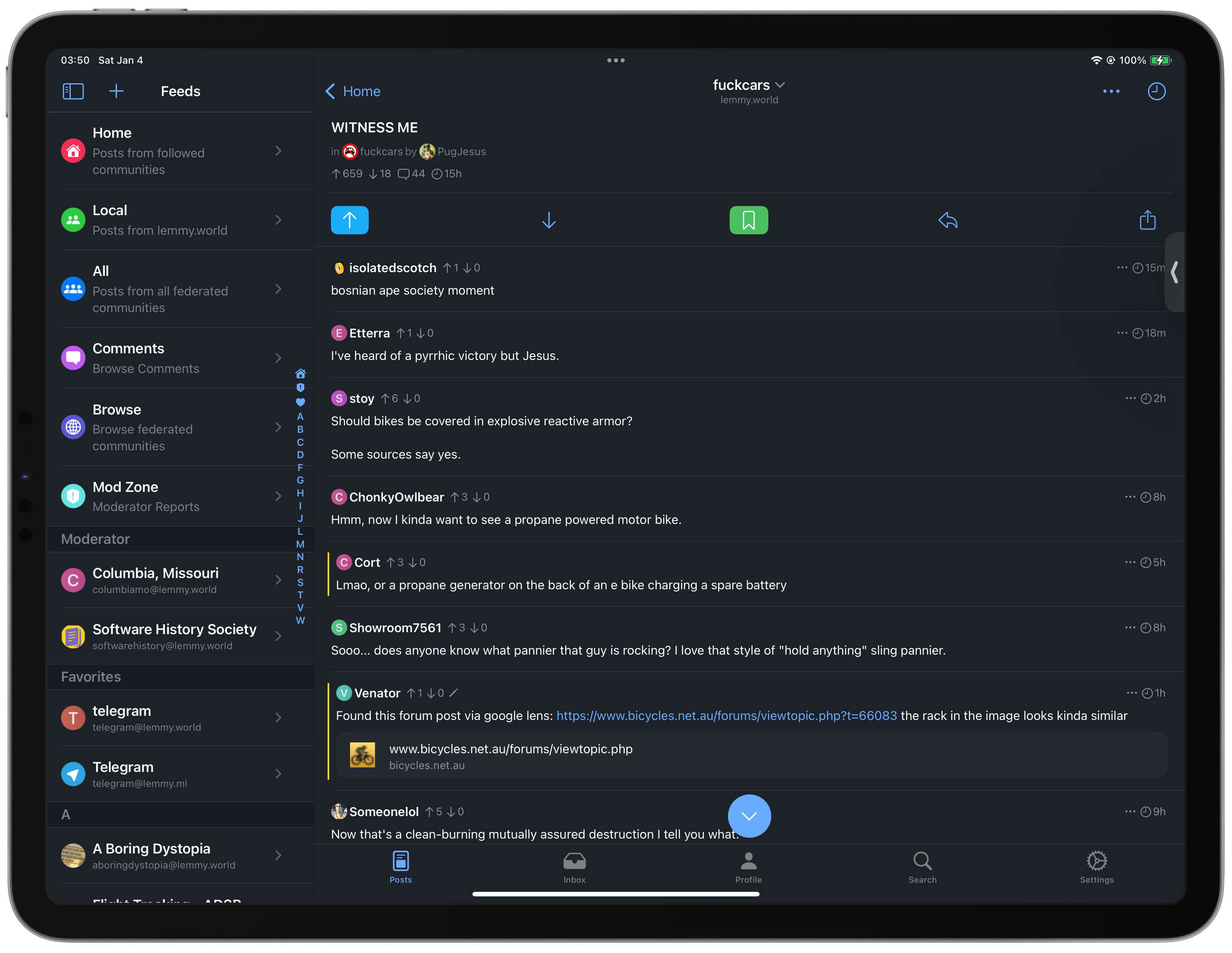
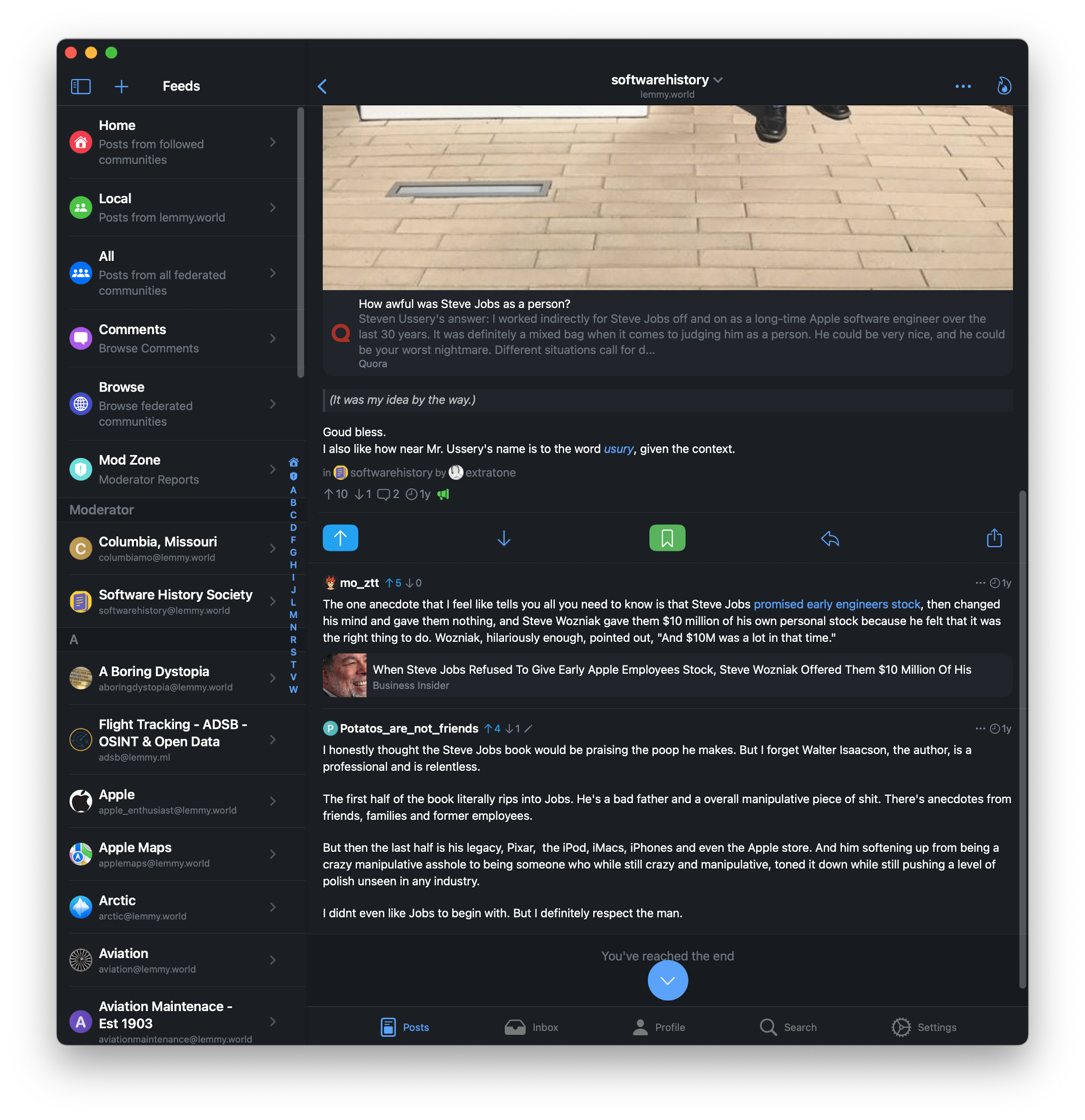
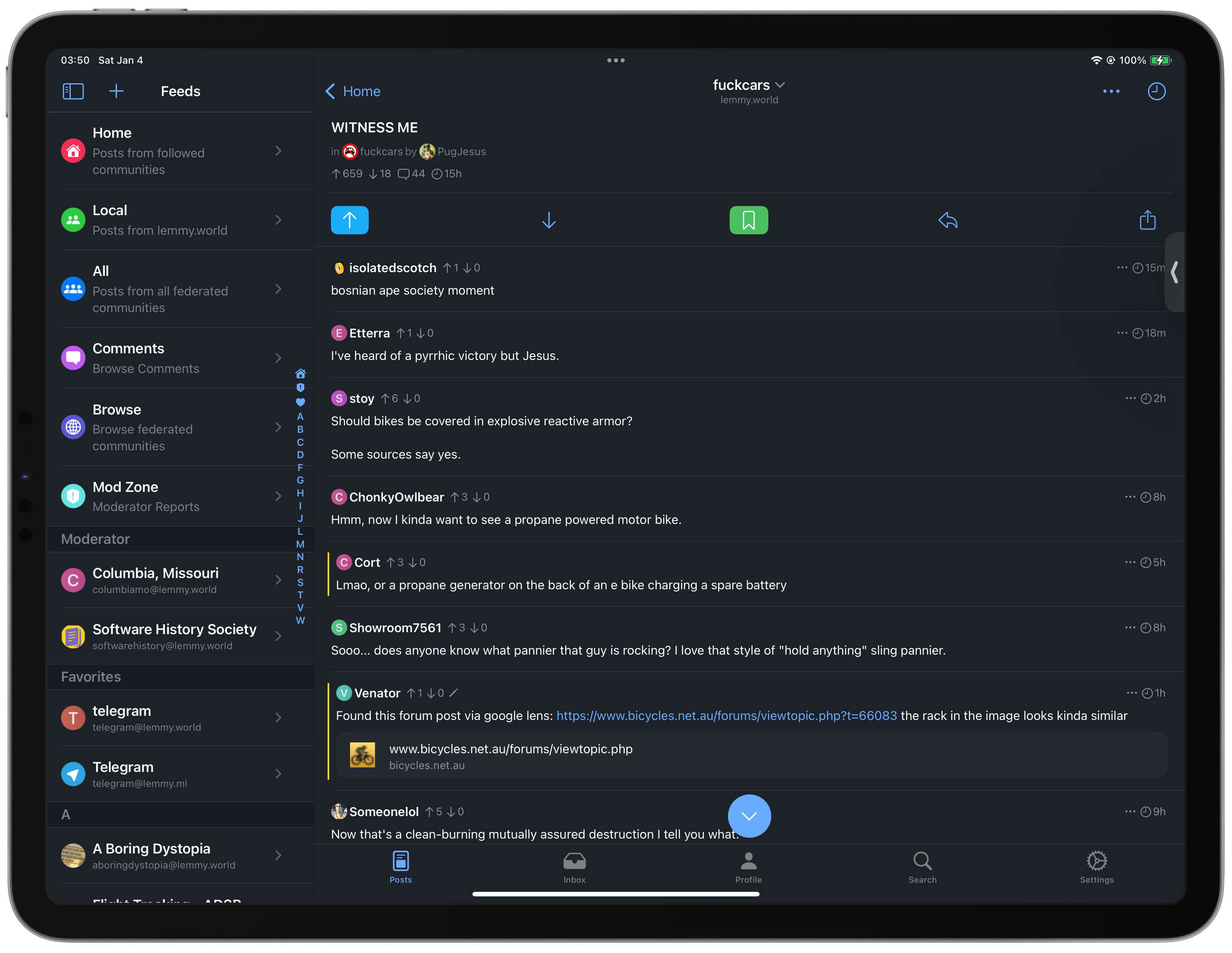
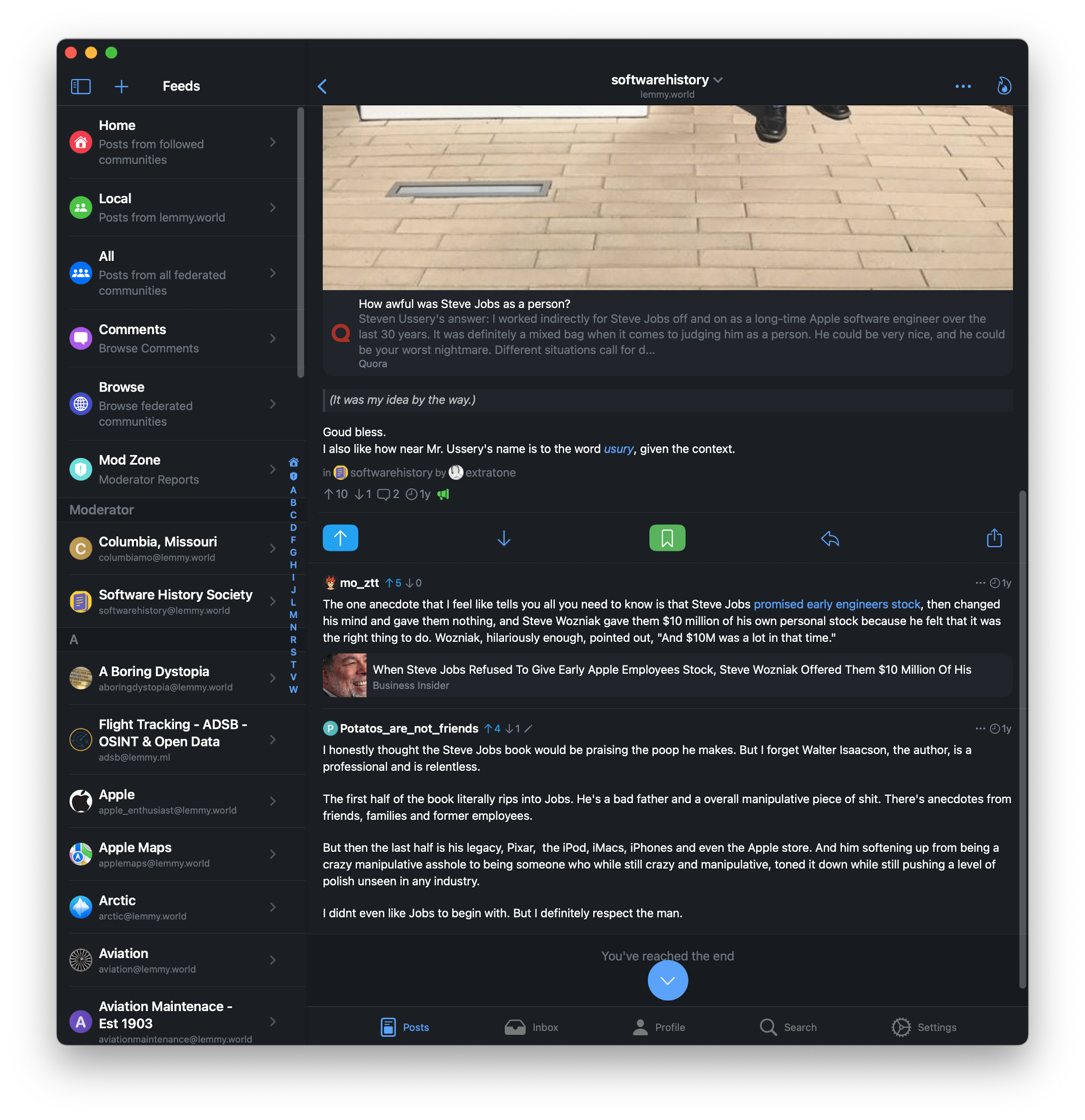
Dark

(The theme files below should be openable directly in Arctic, cross-platform.)
Source
{
"accent": {
"errorColor": "#FF3370",
"accentColor": "#67ACFF",
"successColor": "#4CBF60",
"warningColor": "#FFD400"
},
"id": "F374ECA7-27A8-43F3-AA9C-E2929E456E9C",
"name": "Things Dark",
"background": {
"groupedBackgroundColor": "#1D2229",
"foregroundColor": "#1D2229",
"primaryContainerColor": "#252A31",
"backgroundColor": "#171C22",
"secondaryContainerColor": "#31596F4D",
"groupedForegroundColor": "#2E333A"
},
"text": {
"tertiaryLabel": "#87919F",
"secondaryLabel": "#787F89",
"linkLabel": "#67ACFF",
"primaryLabel": "#FFFFFF",
"placeholderLabel": "#828C9BE2"
},
"actions": {
"favoriteColor": "#FFD400CA",
"markReadColor": "#186289",
"collapseColor": "#67ACFF96",
"editColor": "#5CA5FF",
"saveColor": "#4CBF60",
"crosspostColor": "#4C4060",
"downvoteColor": "#D1C58B",
"shareColor": "#4DB1A7",
"replyColor": "#5CA5FF",
"blockColor": "#FC375E",
"upvoteColor": "#1BADF8",
"subscribeColor": "#4CBF69C9"
}
}
Previews



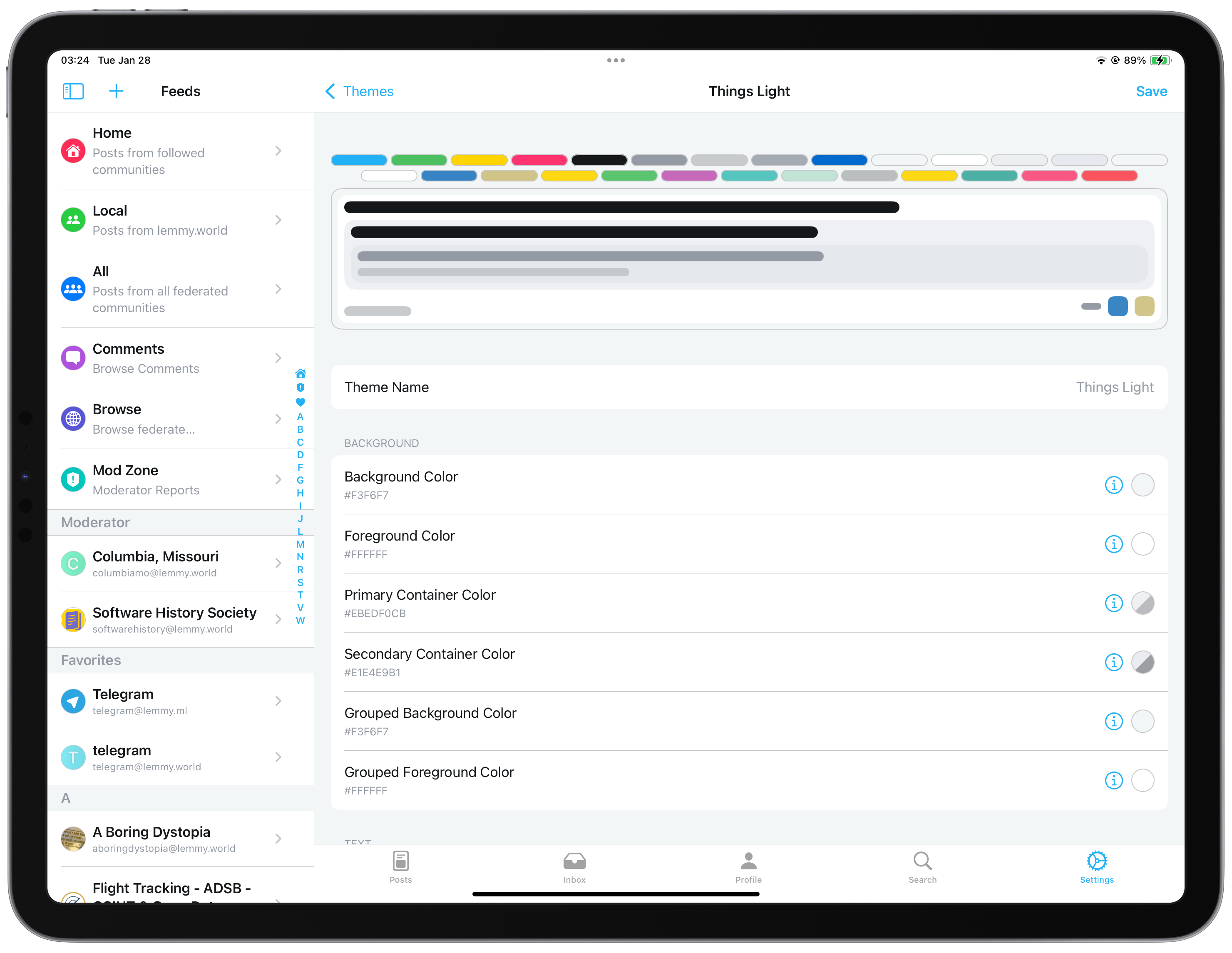
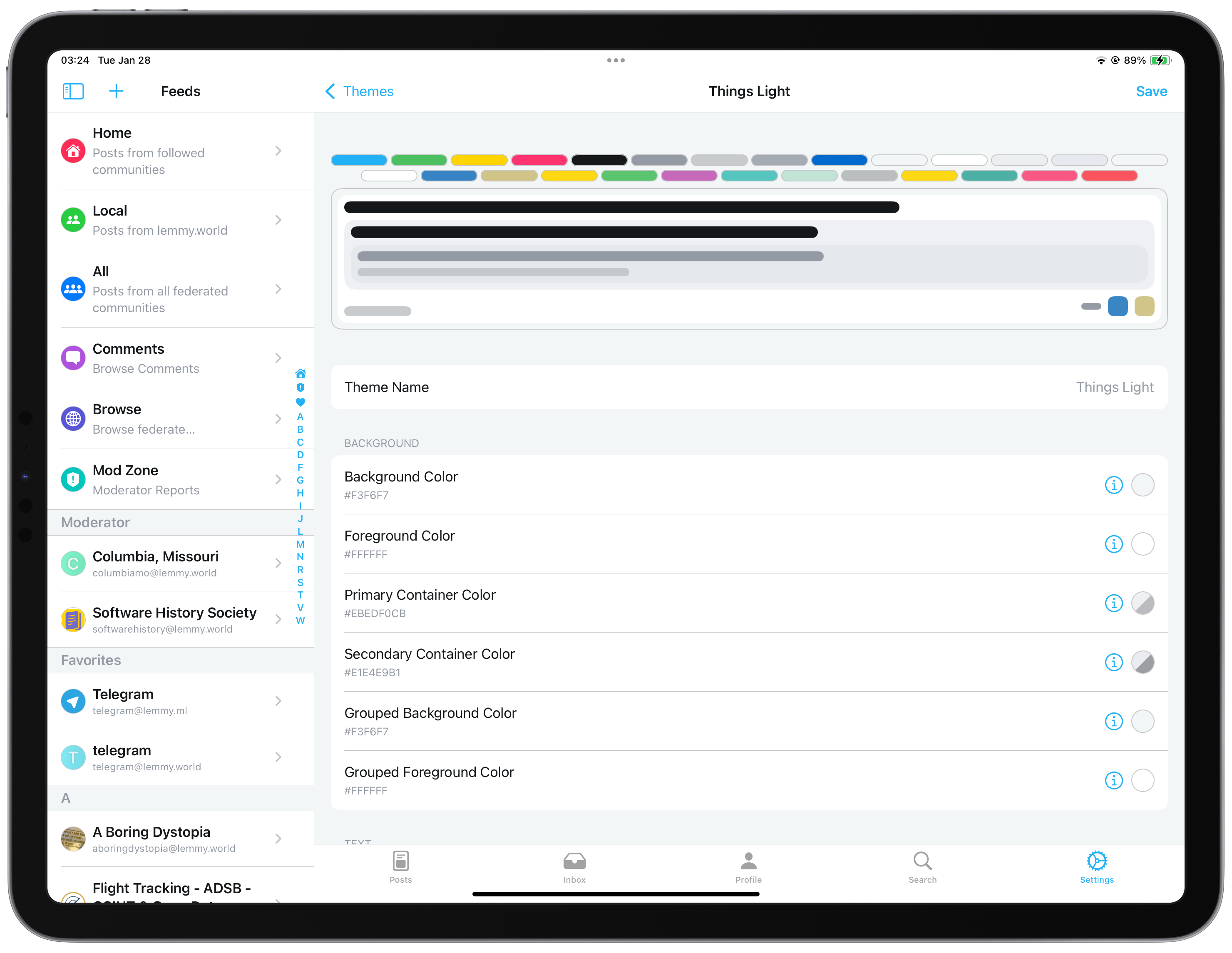
Light

Source
{
"name": "Things Light",
"id": "AFA2343E-D9A2-4AE2-B439-BB18789761DF",
"actions": {
"favoriteColor": "#FFD600EC",
"shareColor": "#FFD600EC",
"upvoteColor": "#0665B5CA",
"subscribeColor": "#3AA89BE4",
"editColor": "#FB4475E2",
"blockColor": "#FB444FE7",
"downvoteColor": "#CCBF7DE5",
"markReadColor": "#BDE2D3E7",
"collapseColor": "#94979897",
"saveColor": "#BF54B1DD",
"replyColor": "#4CBF62E9",
"crosspostColor": "#3FBFB6E0"
},
"accent": {
"errorColor": "#FF3370",
"warningColor": "#FFD400",
"successColor": "#4CBF60",
"accentColor": "#1BAFF6F5"
},
"text": {
"primaryLabel": "#15181A",
"secondaryLabel": "#9399A3FA",
"placeholderLabel": "#979DA5D7",
"linkLabel": "#0069CD",
"tertiaryLabel": "#C1C4C7DC"
},
"background": {
"groupedBackgroundColor": "#F3F6F7",
"groupedForegroundColor": "#FFFFFF",
"secondaryContainerColor": "#E1E4E9B1",
"foregroundColor": "#FFFFFF",
"backgroundColor": "#F3F6F7",
"primaryContainerColor": "#EBEDF0CB"
}
}
Previews









You can't have your cake.